For this "hello world" quickstart guide, we will use Solana Playground, a browser-based IDE to develop and deploy our Solana program. To use it, you do NOT have to install any software on your computer. Simply open Solana Playground in your browser of choice, and you are ready to write and deploy Solana programs.
你将学到什么 #
- 如何开始使用 Solana Playground
- 如何在 Playground 上创建一个 Solana 钱包
- 如何用 Rust 编写一个基本的 Solana 程序
- 如何构建和部署一个 Solana Rust 程序
- 如何使用 JavaScript 与链上程序交互
使用 Solana Playground #
Solana Playground is browser-based application that will let you write, build, and deploy onchain Solana programs. All from your browser. 无需安装。
这是一个很好的开发资源,特别适合在 Windows 上开始 Solana 开发。
导入我们的示例项目 #
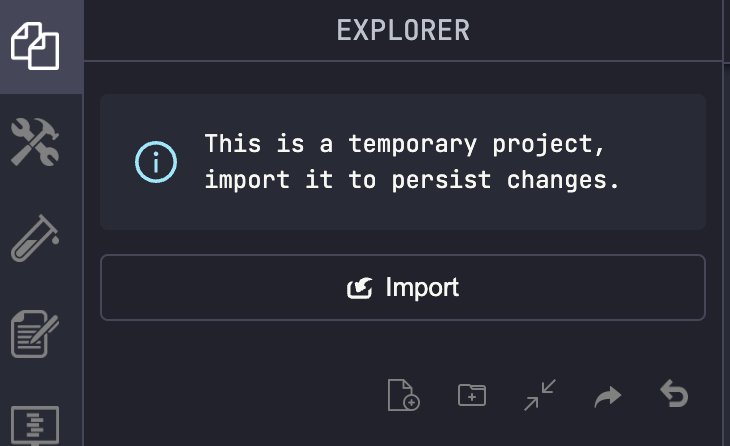
In a new tab in your browser, open our example "Hello World" project on Solana Playground
接下来,通过点击“Import”图标并命名你的项目为hello_world,将项目导入到你的
本地工作区。
 Import Hello World project
Import Hello World project
如果你不将程序导入你的 Solana Playground,那么你将无法对代码进行更 改。但你仍然可以构建和部署代码到 Solana 集群。 但你仍然可以构建和部署 代码到 Solana 集群。
创建一个 Playground 钱包 #
Normally with local development, you will need to create a file system wallet for use with the Solana CLI. But with the Solana Playground, you only need to click a few buttons to create a browser-based wallet.
你的 Playground Wallet 将保存在浏览器的本地存储中。清除浏览器缓存将删除你保 存的钱包。 当创建新钱包时,你将有机会保存钱包密钥对文件的本地副本。
点击屏幕左下角的红色状态指示按钮,(可选)将钱包的密钥对文件保存到你的电脑以备 份,然后点击“Continue”。
 Connect your playground wallet
Connect your playground wallet
After your Playground Wallet is created, you will notice the bottom of the window now states your wallet's address, your SOL balance, and the Solana cluster you are connected to (Devnet is usually the default/recommended, but a "localhost" test validator is also acceptable).
创建一个 Solana 程序 #
你的基于 Rust 的 Solana 程序的代码将位于src/lib.rs文件中。在src/lib.rs中,你
可以导入 Rust crates 并定义你的逻辑。 在 Solana Playground 中打开你
的src/lib.rs文件。
导入solana_programcrate #
在lib.rs的顶部,我们导入solana-programcrate 并将所需的项目引入本地命名空间:
use solana_program::{
account_info::AccountInfo,
entrypoint,
entrypoint::ProgramResult,
pubkey::Pubkey,
msg,
};编写你的程序逻辑 #
每个 Solana 程序必须定义一个entrypoint,告诉 Solana 运行时从哪里开始执行你的链
上代码。 Your program's entrypoint should provide a public function named
process_instruction:
// declare and export the program's entrypoint
entrypoint!(process_instruction);
// program entrypoint's implementation
pub fn process_instruction(
program_id: &Pubkey,
accounts: &[AccountInfo],
instruction_data: &[u8]
) -> ProgramResult {
// log a message to the blockchain
msg!("Hello, world!");
// gracefully exit the program
Ok(())
}每个链上程序都应返回Okresult 枚举,值
为()。 这告诉 Solana 运行时你的程序成功执行且没有错误。
Our program above will simply log a message of "Hello, world!" to the
blockchain cluster, then gracefully exit with Ok(()).
构建你的程序 #
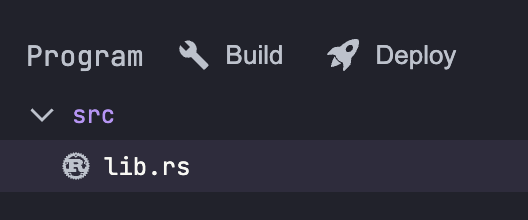
On the left sidebar above the lib.rs file click the Build button.
如果你查看 Playground 的终端,你应该会看到你的 Solana 程序开始编译。 完成后,你 会看到一条成功消息。
 Build and Deploy
Build and Deploy
部署你的程序 #
你可以点击“Deploy”按钮将你的第一个程序部署到 Solana 区块链。 具体到你选择的集群 (例如 Devnet、Testnet 等)。
每次部署后,你会看到你的 Playground Wallet 余额发生变化。 默认情况下,Solana Playground 会自动请求 SOL 空投,以确保你的钱包有足够的 SOL 来支付部署费用。
If you need more devnet SOL in order to deploy your program, you can airdrop more by typing the airdrop command in the playground terminal:
solana airdrop 2If you get a rate limit error when requesting devnet SOL you can also you can
just type run in the terminal and you will get a link to a
web faucet. You can also find your wallet
address at the bottom of the playground window.
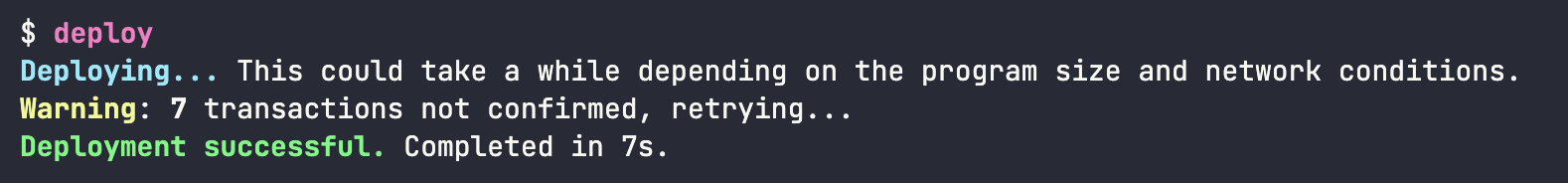
You should see a Deployment successful message similar to this:
 Deploy Success
Deploy Success
Instead of using the buttons in playground you can also type build and
deploy in the terminal as well. For a list of all commands you can use in
the terminal you can type help.
恭喜! #
你已经成功地在浏览器中使用 Rust 语言设置、构建和部署了一个 Solana 程序。 Next, we will demonstrate how to interact with your onchain program to actually see our 'Hello World'.
与链上程序交互 #
一旦你成功地将 Solana 程序部署到区块链,你将希望能够与该程序交互。
像大多数创建 dApps 和网站的开发者一样,我们将使用 JavaScript 与我们的链上程序交
互。 具体来说,我们将使用开源
NPM 包 @solana/web3.js来帮助
我们的客户端应用程序。
这个 web3.js 包是 JSON RPC API 之上的一个抽象层,减少了重写常 见样板代码的需求,有助于简化你的客户端应用程序代码。
The JavaScript client #
Now let's take a look at how to actually call our program. The example comes
with a JavaScript client that will call our hello world program. You can find
the client.ts file on the left-hand side of the playground.
调用程序 #
To execute your onchain program, you must send a transaction to the network. Each transaction submitted to the Solana blockchain contains a list of instructions.
在这里,我们创建一个新交易并向其中添加一个instruction:
// create an empty transaction
const transaction = new web3.Transaction();
// add a hello world program instruction to the transaction
transaction.add(
new web3.TransactionInstruction({
keys: [],
programId: new web3.PublicKey(pg.PROGRAM_ID),
}),
);每个instruction必须包含操作中涉及的所有密钥和我们要执行的程序 ID。 在这个例子
中,keys是空的,因为我们的程序只记录hello world,不需要任何账户。
创建交易后,我们可以将其提交到集群:
// send the transaction to the Solana cluster
console.log("Sending transaction...");
const txHash = await web3.sendAndConfirmTransaction(
pg.connection,
transaction,
[pg.wallet.keypair],
);
console.log("Transaction sent with hash:", txHash);签名者数组中的第一个签名者默认是交易费用支付者。我们使用我们的密钥
对pg.wallet.keypair进行签名。
运行应用程序 #
Now that you know how the client works, you can run the code via the run
command. Just type it in the playground terminal and press enter.
run一旦你的应用程序完成,你将看到类似以下的输出:
$ run
Running client...
client.ts:
ProgramID: C7JcX81YDaDJ9Bf8ebifLgBSqfKJxETek6qyTuPGJE1f
Transaction sent with hash: m7f7dszzdNshMZo5u2gRKjbyURk1tQHj7Hmeh3AbH7wUdnmDXmCJhA8cXJjYwVN7foJaLQiPYhEFTn6F5mWSeCb
Congratulations! Look at your transaction in the Solana Explorer:
https://explorer.solana.com/tx/m7f7dszzdNshMZo5u2gRKjbyURk1tQHj7Hmeh3AbH7wUdnmDXmCJhA8cXJjYwVN7foJaLQiPYhEFTn6F5mWSeCb?cluster=devnetYou can now click on the link provided to view your transaction in the Solana
Explorer. If you scroll to the bottom you should see Hello, world! in the
Log Messages section of the program output. 🎉
恭喜!!! #
You have now written a Solana program, deployed it to devnet and called the program. You are now a Solana developer!
PS:尝试更新你的程序消息,然后重新构建、重新部署和重新执行你的程序。
Look at the deployed program #
Now that we called our program let's have a look at the account where the program is actually saved.
当使用 web3.js
或另一个 Solana 程序执行程序时,你需要提供program id(即
程序的公共地址)。
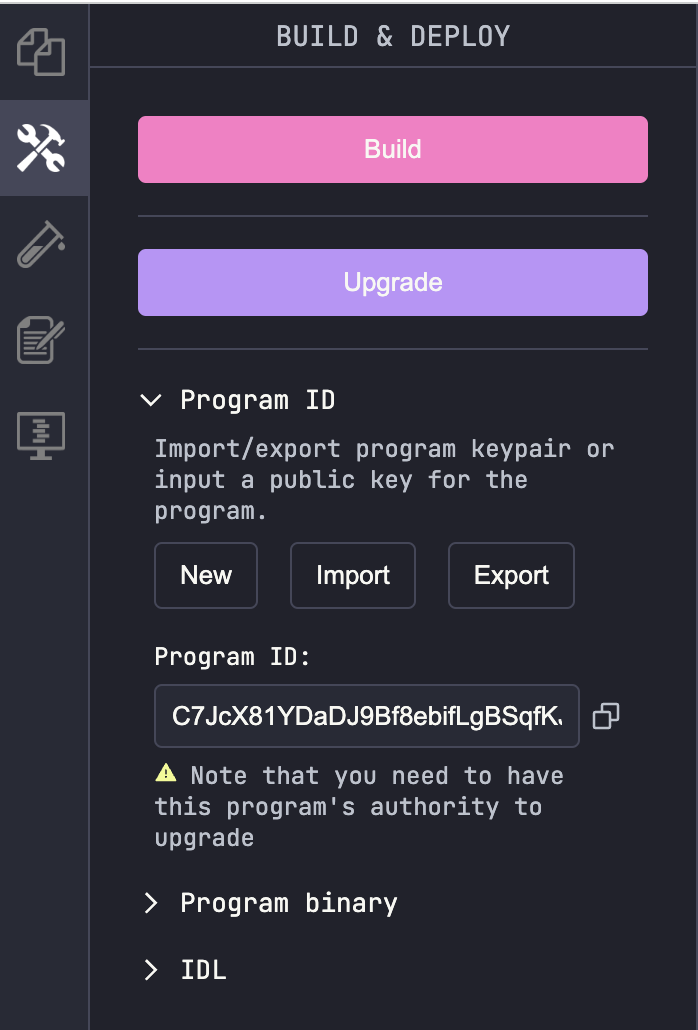
在 Solana Playground 的 Build & Deploy 侧边栏中,你可以在 Program
Credentials 下拉菜单中找到你的program id。
 Find Program Id
Find Program Id
You can copy this program id and look at your program in the solana explorer by pasting the address into the search bar.
Playground globals #
在 playground 中,有许多全局可用的工具供我们使用,无需安装或设置任何东西。 对于
我的hello world程序,最重要的是web3用于@solana/web3.js和pg用于 Solana
Playground 工具。
You can go over all of the available globals by pressing Ctrl+Space (or
Cmd+Space on macOS) inside the editor.
下一步 #
请参阅以下链接,了解更多关于编写 Solana 程序和设置本地开发环境的信息: